This is a guide for unreal engine plugin development which lays out brief but useful steps to take an unreal engine custom module and make it a plugin. This assumes some idea of what a module is. For extensive explanations, See our Unreal Engine Plugin Development Course.

How to convert module(s) into a plugin in Unreal Engine. Quick Steps
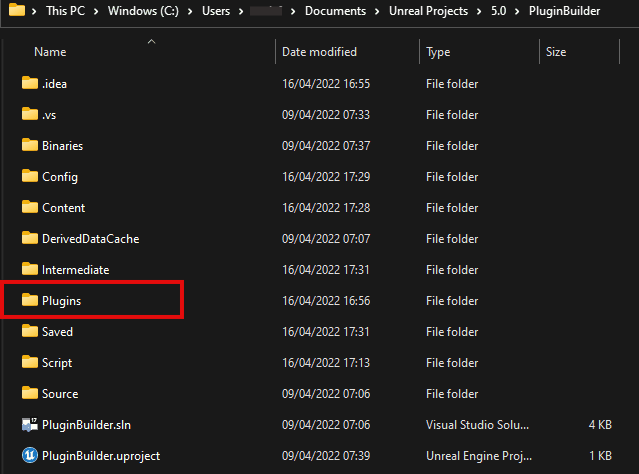
- Create The Root Plugins Folder
Create the “Plugins” folder at the root of your project if you don’t have one. - Create Your Plugin Folder
Decide on a name for your plugin and create a folder with that name inside the “Plugins” folder. - Create the “Source” Folder
The Source Folder of the plugin will host the modules. - Paste Module(s) Folder Into Source Folder
A plugin can have or use multiple modules. All your modules go inside the Source folder. - Create The .uplugin File
A JSON file describing plugin properties and the modules it needs/uses. - Reference the module(s) in the .uplugin file
Module name and properties go inside the “Modules” Array.
Steps Explanation
1. The Root Plugins Folder
The Plugins folder name has to be specifically “Plugins” because Unreal Build Tool is hardcoded to look for the name “Plugins” in the root folder. This folder is meant to host multiple plugins, including the one you’re about to create.
2. Your Actual Plugin Folder
The resulting structure for the folders should look something like this at this point : “Plugins/MyPlugin/”.
You can name your plugin whatever you like, as long it’s folder is insider the “Plugins” folder.
3. The Source Folder
All Modules go inside the Source folder. Expected structure at this point:
“Plugins/MyPlugin/Source”.
4. The Modules
Your Modules do not need to have the same name as the Plugin or the plugin. Give your module(s) whatever name is fit.
Expected Structure
“Plugins/MyPlugin/Source/MathModule”.
“Plugins/MyPlugin/Source/AnimationModule”.
…etc.
The plugin can host as many modules as required. In addition to content. This is covered in our Unreal Engine Plugin Development Course.
5. The uplugin file
The Uplugin file describes the plugin’s properties and the modules it will use.
Expected Structure after creation.
Plugins/MyPlugin/MyPlugin.uplugin
The reason we are creating this after the source folder is that we will be referencing the modules that are in the source folder, inside the Uplugin.