Bring the power of Slate’s SSpliter widget to UMG and blueprints. The SSplitter allows you to dynamically resize sections of your UI at runtime, giving your end users are better experience when it comes to UI management.
Tutorial/Trailer Video
It is designed to divide its allotted area into multiple segments, with the number of segments corresponding to the number of child elements it has. This capability allows developers to create flexible, resizable layouts within their user interfaces, making it an essential widget for dynamic UI design in Unreal Engine.
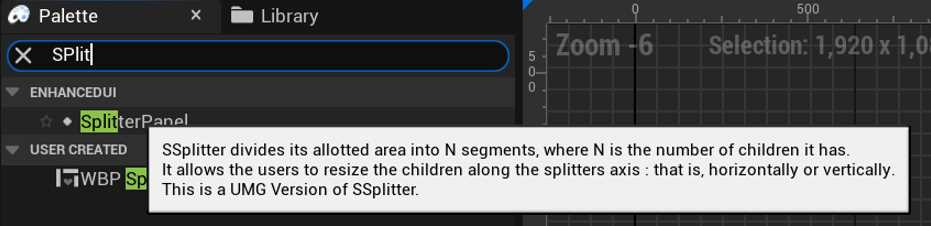
Adding The Widget "SplitterPanel" to your UMG

Once you’ve installed and activated the plugin, you’ll find the “SpitterPanel” widget among your list of widgets.
Add this to your scene.
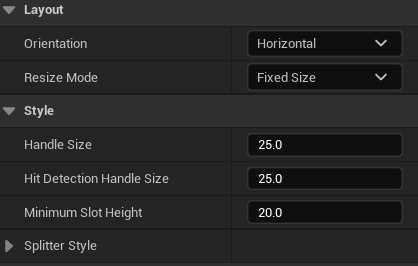
Properties of SplitterPanel

The Splitter Panel works more or less the same way as the horizontal or vertical box widgets. On the layout section, you can choose the Orientation of child widgets.
If you choose “Horizontal” , it will behave like the Horizontal Box. If you choose the “Vertical” , it will behave like the vertical box in terms of orienting the child widgets.
You can also set the Handle Size and its Color under “Splitter Style”.
Watch and follow the video tutorial above if you’re confused.