The Enhanced UI Plugin for unreal engine 5 contains a UMG system to create multiple windows at runtime. These windows are capable of hosting differnt widgets of your choosing. You can design all your windows Using Blueprints or the UMG Designer and Spawn and Destroy them using blueprints. The system is mainly developed in C++ but exposes all essential tools and functions to blueprints so that Blueprint only designers can still use the system without issues.
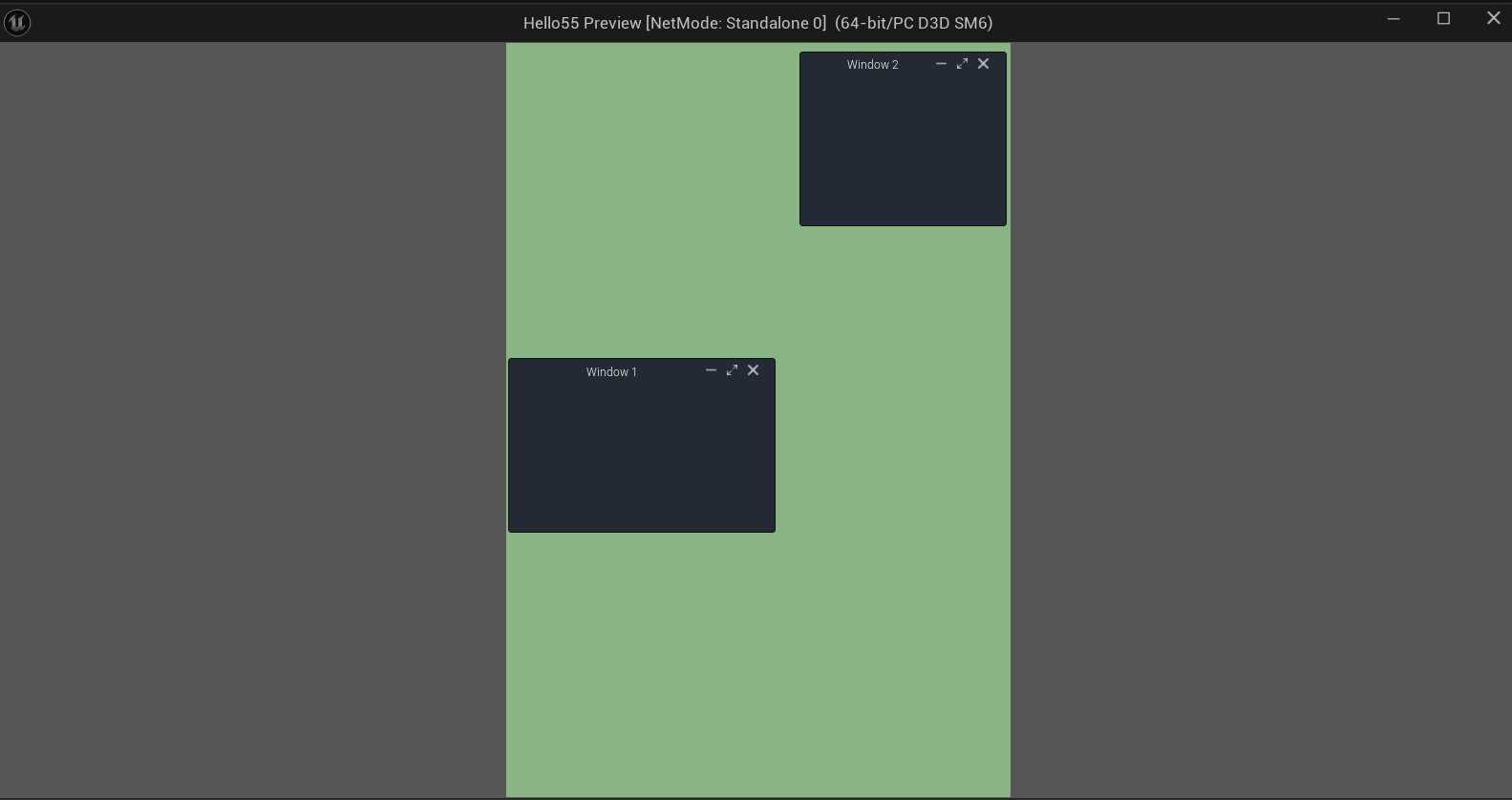
The Multiple Windows Demo Map

To get started open the demo map and play with the windows a bit to see their behaviour….
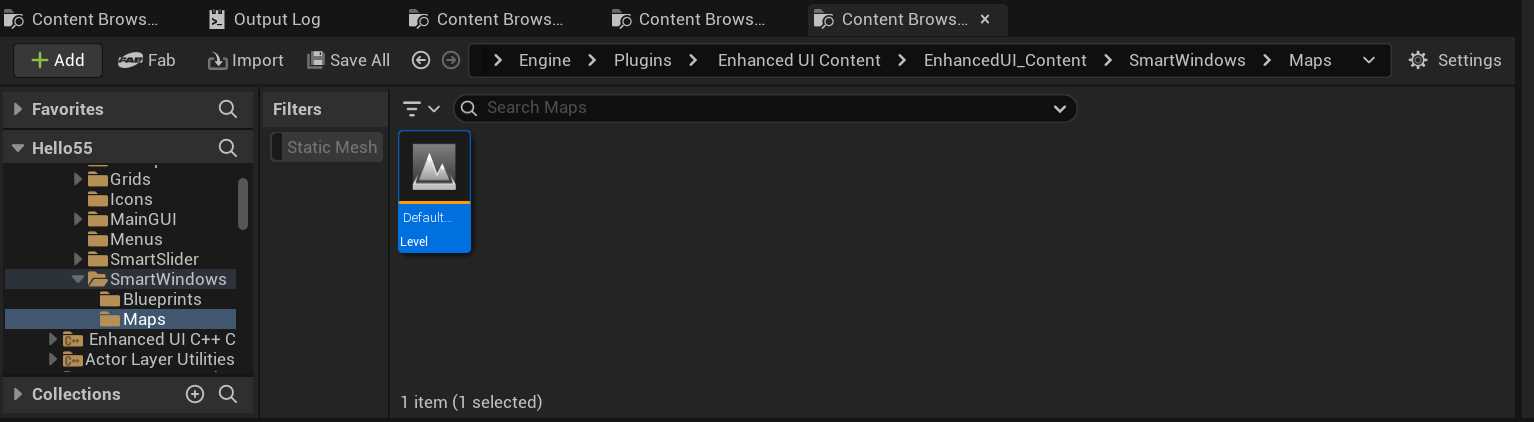
The demo map is located at
EnhancedUI_Content/SmartWindows/Maps/DefaultWindowsSampleMap.umap
The Multiple Windows Demo Blueprints

All the blueprints/ widgets that power this map are located at the following location:
EnhancedUI_Content/SmartWindows/Blueprints

The main widget for the demo map is :
“WBP_SampleSmartWindowManager“
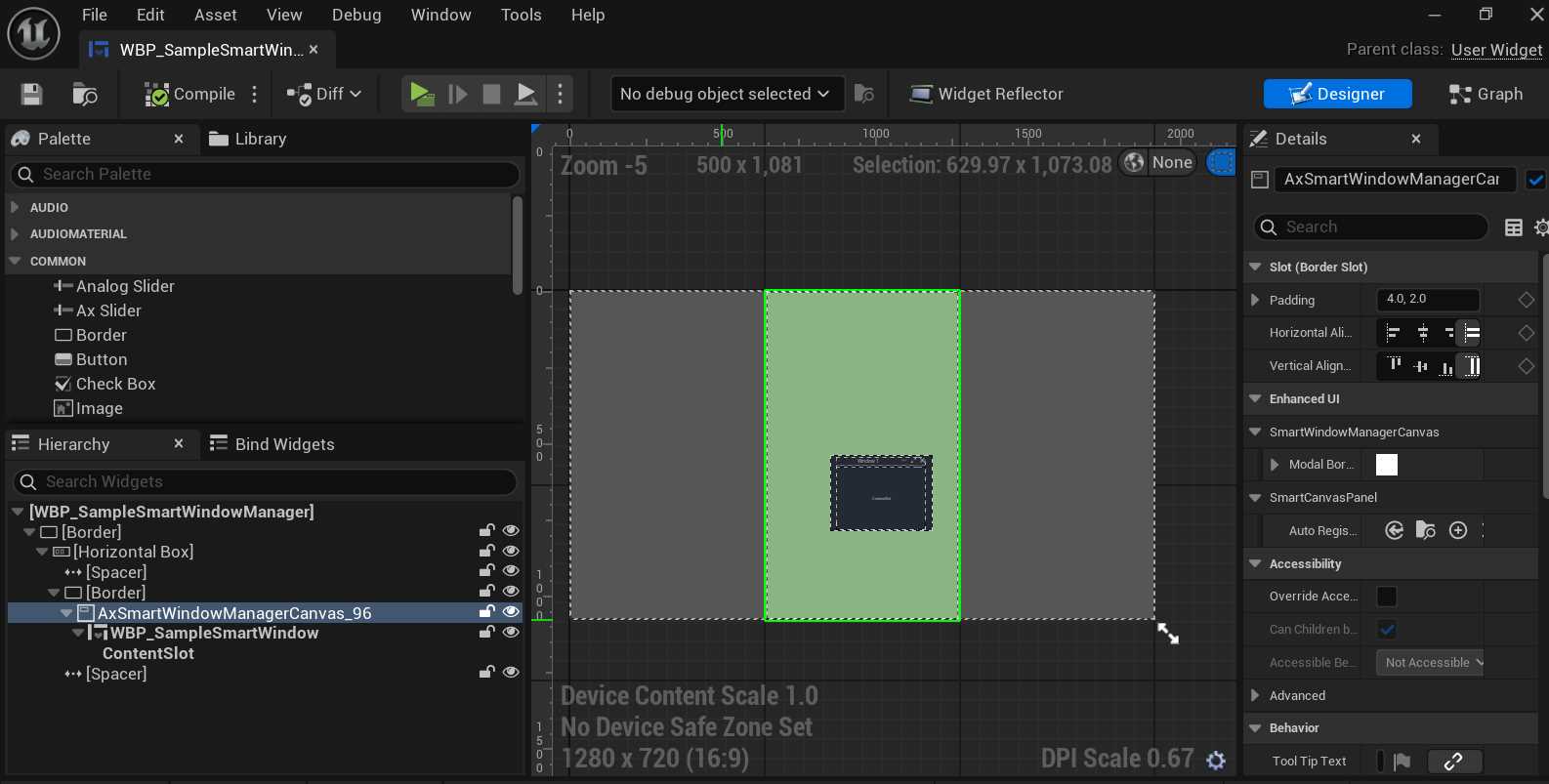
If you open it, you will notice that it inherits from UUserWidget class..
But what we really want to focus on is the AxSmartWindowManagerCanvas
AxSmartWindowManagerCanvas

AxSmartWindowManagerCanvas is a specialized Canvas Panel that is tuned to host and control SmartWindows. There is an example of a Smart window in the blueprints folder. We’ll get to it shortly.
Ideally , you want this Canvas to fill your entire screen, but we have centered it here, to show you that the windows within it won’t move outside its bounds.
Now, the SmartWindowManagerCanvas will automatically register any SmartWindow added to it at design time… As you can see WBP_SampleSmartWindow is added at design time.
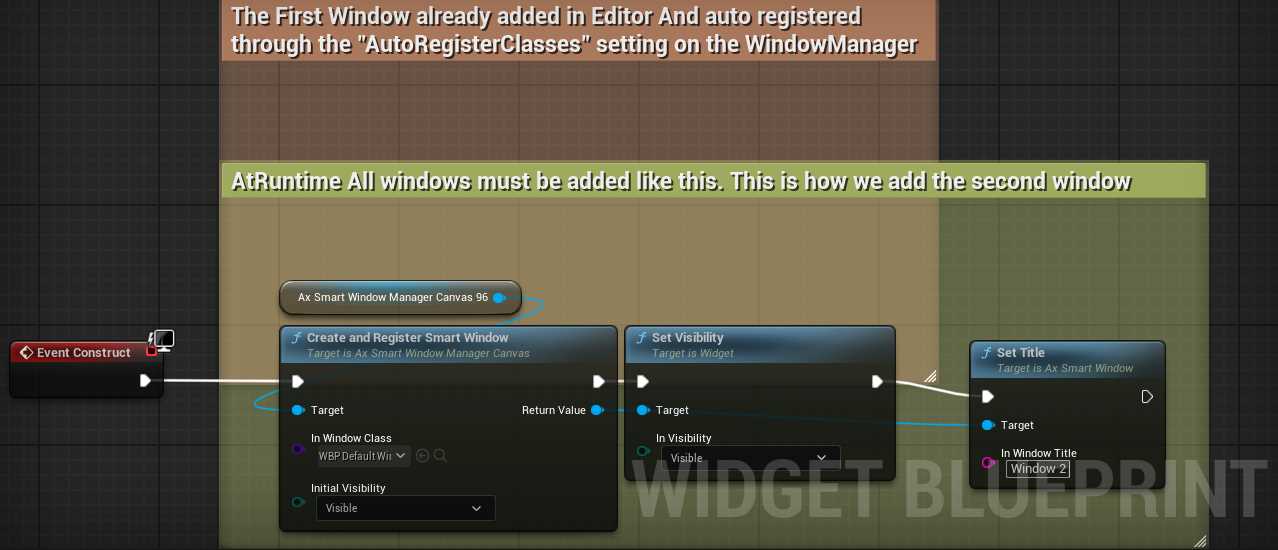
Creating and registering windows at runtime

In order to add more windows at runtime, get a reference to the SmartWindowManagerCanvas and call the “Create and Register Smart Window()”.
What Registering Means
By “Registering” a smart window with Window Manager Canvas, you ensure that window can be resized, moved, maximized etc around at runtime.
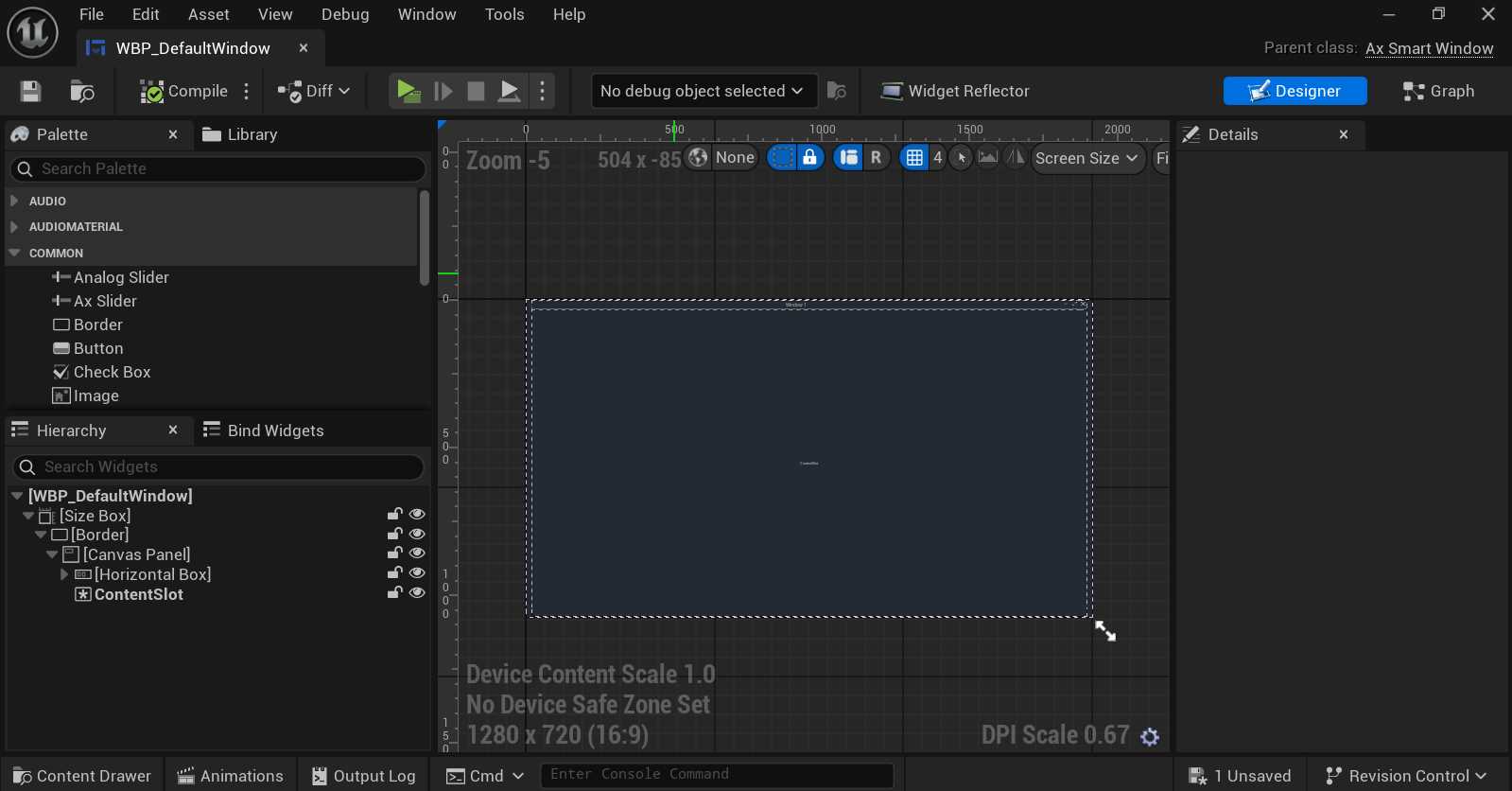
The Smart Window Widget
The SmartWindowManagerCanvas expects you to add widgets that inherit from “AxSmartWindow“.
You can customize the default window or create your own from scratch by inheriting from AxSmartWindow.

The Content Slot
SmartWindow widgets have few requirements… Among them, the ContentSlot, this is of type NamedSlot.
The ContentSlot can host anything you want within the Window. This is supposed to contain all your Window’s Content.
So in the Main Widget, you can add anything to the Content Slot of the windows…