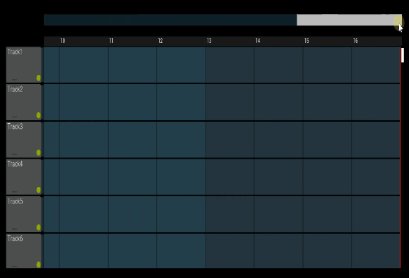
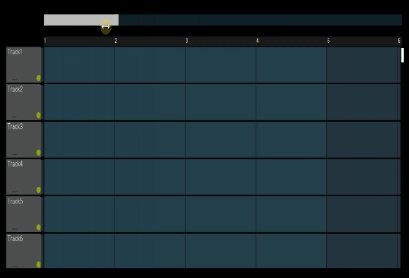
The Smart Slider Widget for unreal engine was built for one thing : To allow both Zooming and Scrolling From one Widget.
Why? : To reduce UI clutter and make more space for other widget especially in a busy UI like Video Editors or DAW UI. And its easier to zoom and scroll from the same widget.
Plus it’s just cool.
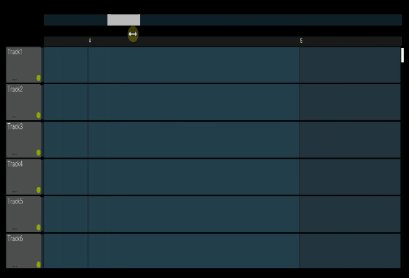
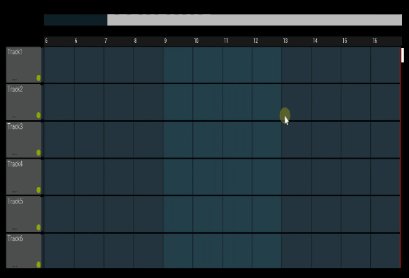
You can see examples of such a widget being used in a lot DAWs, like Ableton Live’s Arrangement mode or FL Studio’s Piano Roll and its Playlist.
These are generally busy interfaces that run out of widget real estate quick.
You can use the widget for anything , not just line grids.

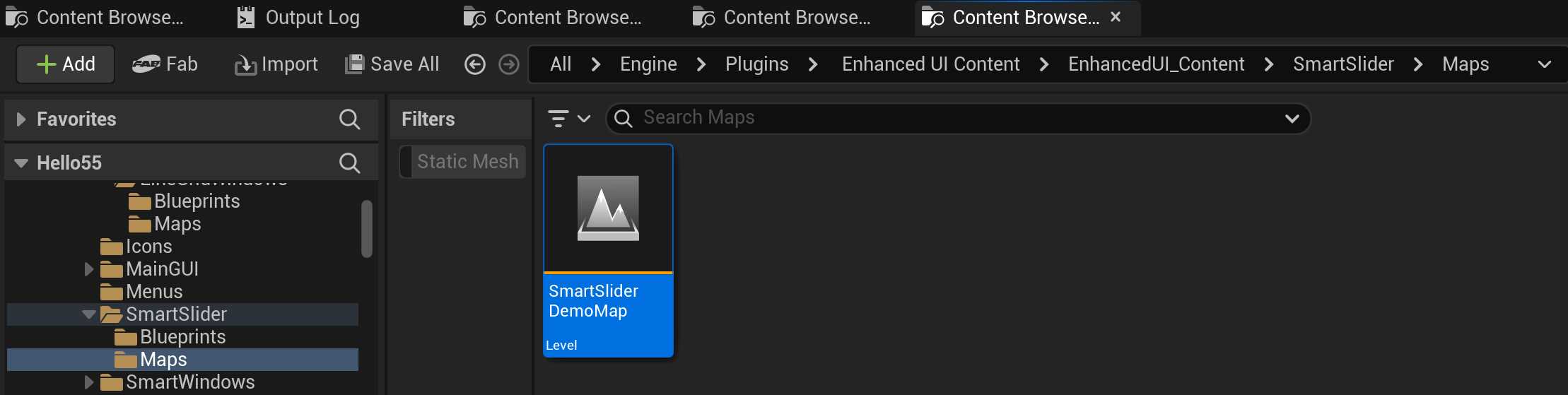
Smart Slider Demo Map Location

If you want to quickly get started with the Smart Slider Widget for unreal engine, You can open the demo map located at
EnhancedUI_Content/SmartSlider/Maps/SmartSliderDemoMap
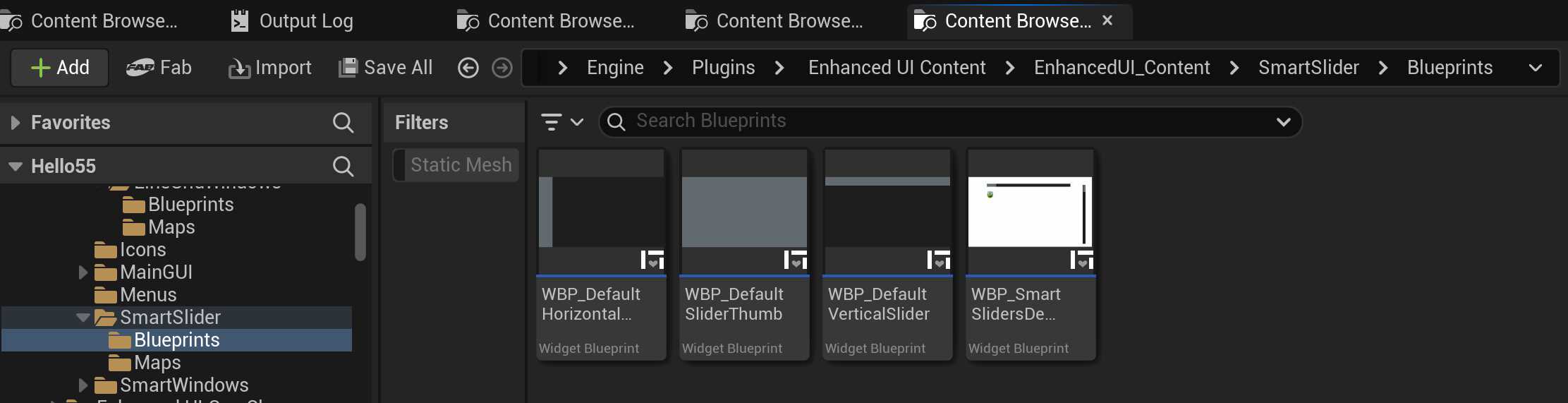
The Blueprints

The actual widget blueprints that this Demo map uses are located at:
EnhancedUI_Content/SmartSlider/Blueprints
The main blueprint that gets added to the map is
WBP_SmartSlidersDemoWidget.uasset
This widget brings all the other widgets together and provides and example use case and handling of user events from the SmartSlider.
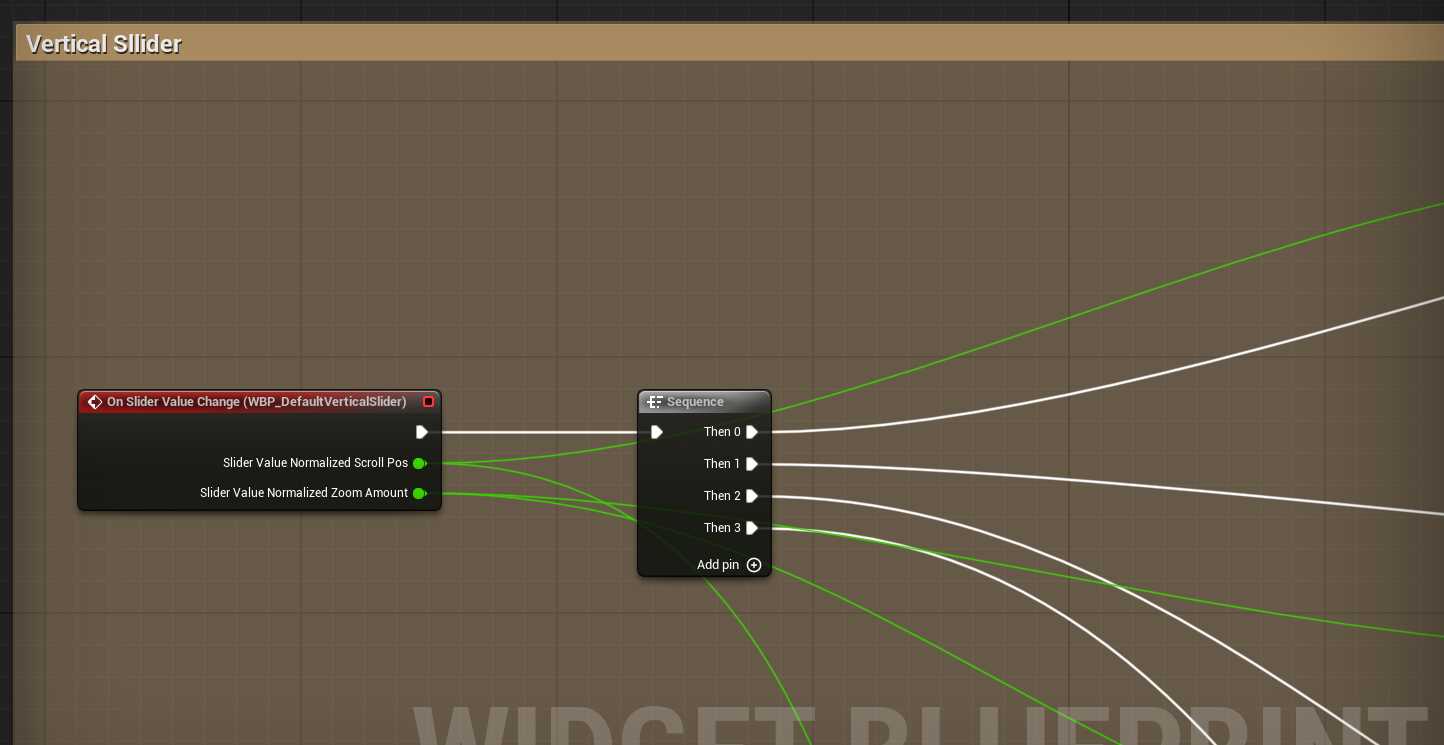
On Slider Value Change Event

Whenever the user interacts with a smart slider widget, this event on the Smart Slider widget will get fired, and it gives the Scroll value (between 0 and 1) and the Zoom Value, also between 0 and 1.
What you do with thos values is up to you. You can do actual scrolling/zoom or something else based on that value as the user plays with it…
Customizing the Smart Slider Widget

The smart slider’s design is completely customizable. We tried not to make any design decsions for you except minor layout decision. The Looks or widgets you use are completly upto you. have just provided a template that you can use or customize or just start from scratch.
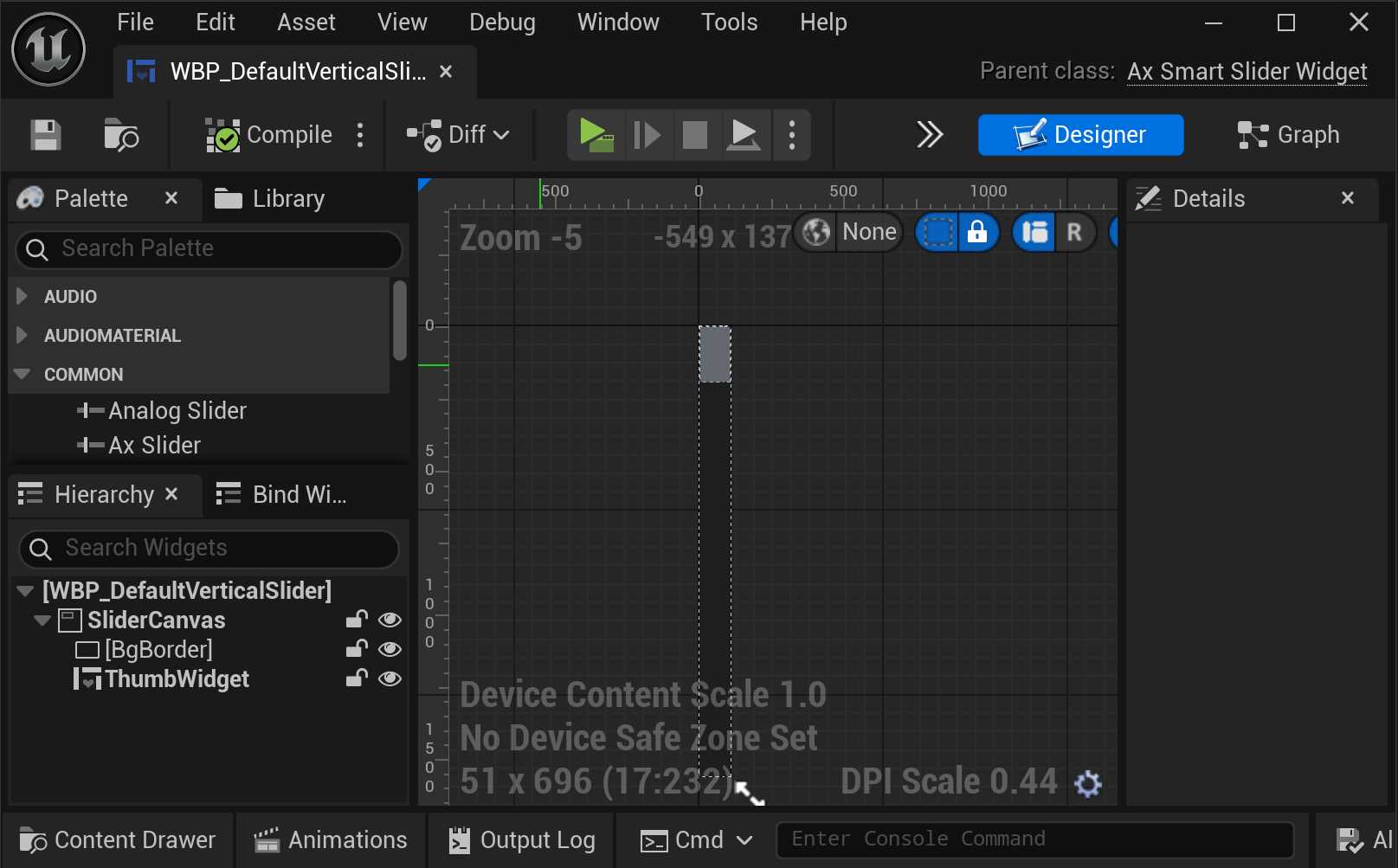
Inheriting from AxSmartSliderWidget
If you want to make your own Smart Slider Widget, you must inherit from the AxSmartSliderWidget class…
Which will guide you on the requirements of what make a SmartSliderWidget.
First you need to add a AxSmartSliderCanvas Panel to your widget hierachy and call it SliderCanvas.
This is your usual Canvas Panel but with smart features.
Then the Second Requirement is to add a “ThumbWidget” which can be ANY widget that inherits from AxSmartWidget.
What that widget contains or is designed, the system pretty much leaves it up to you. So go ahead and add images and or whatever it is you want.
The ThumbWidget needs to sit within/ be a child of the SliderCanvas you added earlier.
That’s it, you’ve just created a custom SmartSliderWidget.
You can even Scroll buttons on the top and bottom of this Widget. its all upto you.
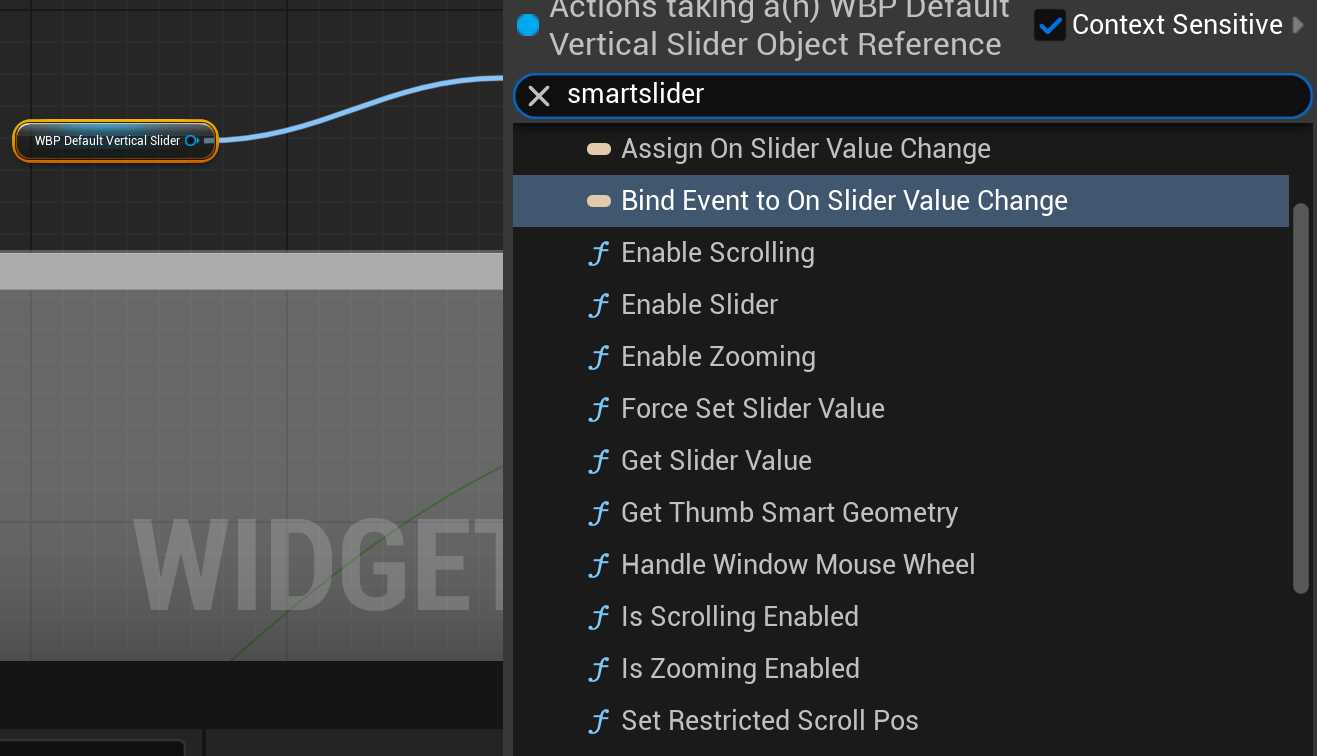
Important Blueprint callable Functions

In addition to events , there are Blueprint functions you can call on the SmartSlider programmatically to control how it behaves. Read their tooltips to see what they do.